- TOP
- やる夫で学ぶGoogleAnalytics
- ソーシャルメディア計測 いいねボタン ツイートボタン
ソーシャルメディア計測 いいねボタン ツイートボタン
- 2013/06/10
- ga_social_tracking-js
グーグルアナリティクスでソーシャルボタン計測するお

ボタンの対象はfacebook,tweet,google+になります。
注意点、ワードプレス等のCMSで、プラグインとしてソーシャルボタンを設置している場合はGoogleAnalyticsでの計測ができないようです。通常のフローで作成したボタンで計測する方が無難です。

ツイッターボタン作成はこちら
facebookボタン作成はこちら
facebookの場合はunlike つまり、いいね取り消しまで計測出来てしまうようです。基本的にコピペで対応可能です。
まずは、googleが公式に提供しているコードを取得。
グーグル公式ヘルプanalytics-api-samples
中身を読み解こうとしないところがポイントですお。

[js]
<!– Google Analytics Social Button Tracking –>
<script src="/wp/ga_social_tracking.js"></script>
[/js]
ここではwpっていうフォルダに、ga_social_tracking.jsが入っているから、/wp/ga_social_tracking.jsになります。
GAタグの下に配置してます。
ツイッターの計測タグを配置
下記タグをga_social_tracking.jsの下にベタ張りでもいいですし、
[js]
(function(){
var twitterWidgets = document.createElement(‘script’);
twitterWidgets.type = ‘text/javascript’;
twitterWidgets.async = true;
twitterWidgets.src = ‘http://platform.twitter.com/widgets.js’;
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName(‘head’)[0].appendChild(twitterWidgets);
})();
[/js]
下記のように、外部ファイル化してもいいです。
一般的には外部ファイル化の方がわかりやすくていいんでしょうね。
ちなみに外部ファイルにしても問題なく計測できてます。
[js]
<!– Google Analytics Social Button Tracking –>
<script src="/wp/ga_social_tracking.js"></script>
<!TW>
<!– Load Twitter JS-API asynchronously –>
<script src="/wp/tw.js"></script>
[/js]
ツイッターに関してはこれで完了。
フェイスブックの計測タグを配置
公式ページでいいねボタンを作成。SDKタグといいねタグの二つが必要のようですね。
これはBODYタグにの下においてます。
[js]
<!– Facebook JavaScript SDK を読み込み –>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
<!– Facebook JavaScript iine ボタン –>
<fb:like href="http://local.kikuhara.com/" send="true" layout="button_count" width="500" show_faces="false" action="like"></fb:like>
[/js]
そしていいねボタンタグの下にfacebookのいいねボタン押下情報をGoogleAnalyticsに飛ばす
記述を設置
[js]
<!– Googleアナリティクス ソーシャルトラッキング –>
<script type="text/javascript">_ga.trackFacebook();</script>
[/js]
これで完了。
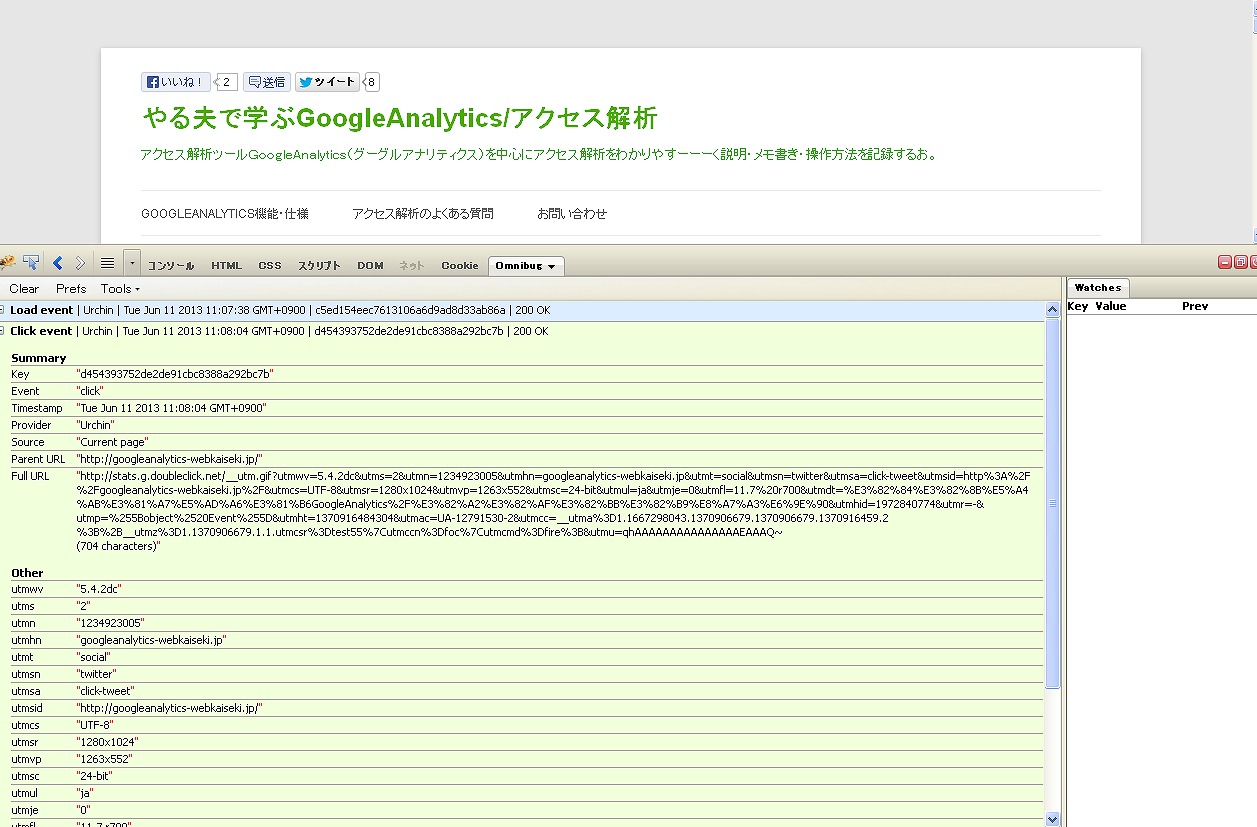
firebugを使って計測確認!
最新記事
-

【超便利!】googleアナリティクスとグーグルスプレッドシートの連携機能のまとめをまとめてみた 2018/10/25
-

アナリティクス業界の巨人・運営堂さんと俺の焼肉 2017/10/27
-

ページスクロール率を計測しよう(GTM編) 2017/07/28
-

【速報】Google Optimize(グーグルオプティマイズ)がやっと利用できるようになった 2017/03/22
-
![[どっちが人気?]欅坂46と乃木坂46の人気を分析してみた。](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAWgAAADIAQMAAAD/QOnMAAAABlBMVEUAAAD///+l2Z/dAAAAAXRSTlMAQObYZgAAAAlwSFlzAAAOxAAADsQBlSsOGwAAACBJREFUaN7twQENAAAAwqD3T20ON6AAAAAAAAAAAIAXAyPwAAESgDEbAAAAAElFTkSuQmCC)
[どっちが人気?]欅坂46と乃木坂46の人気を分析してみた。 2017/03/09
- ABテストツール…(2)
- GAで使える記事・サイト…(7)
- Google AdSense(グーグルアドセンス)…(2)
- GoogleAnalytics機能・仕様…(28)
- SEO関連…(3)
- wordpress…(3)
- wordpress(ワードプレス)関連…(1)
- アクセス解析のよくある質問…(2)
- アクセス解析の分析手法…(6)
- アクセス解析指標の定義…(5)
- ショッピングカート関連…(1)
- ソーシャル関連ツール…(0)
- タグマネージャー…(9)
- マーケティングデータ収集ツール各種…(1)
- ユニバーサルアナリティクス関連…(4)
- ランディングページ分析ツール…(0)
- リスティング広告関連…(7)
- 接客ツール…(0)
- 改善アイデア…(1)