- TOP
- やる夫で学ぶGoogleAnalytics
- (スクリプト有)GAで本当のページ滞在時間を計測する方法
(スクリプト有)GAで本当のページ滞在時間を計測する方法
- 2013/07/31
前回記事の続きです(知らないとヤバい!GAのページ滞在時間の仕組み)
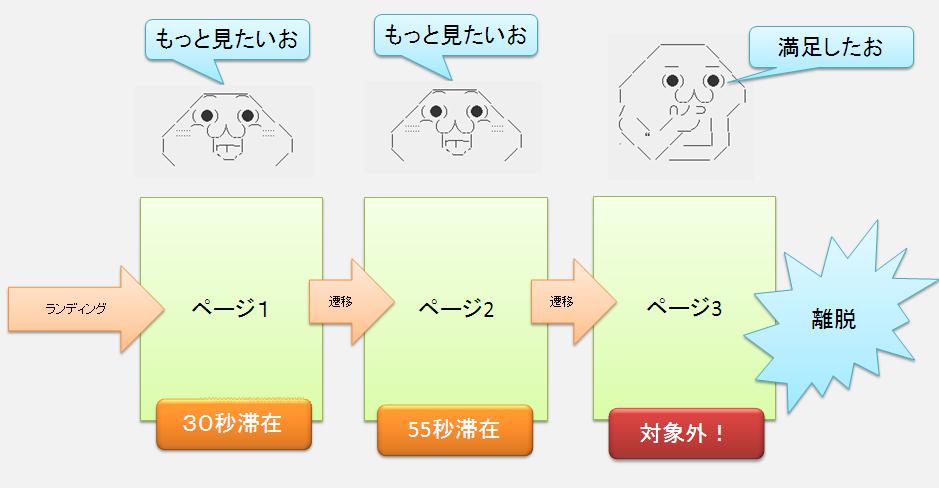
要は、下記の様にGoogleAnalyticsの機能では1セッションの中で最後の滞在していたページは計測対象外となります。
そこで、上記対象外ページ(離脱ページ)に対しても、何分何秒見てくれていたかを計測する方法を記載します。
まずはスクリプトから。9行目・10行目が今回の対象スクリプトです。
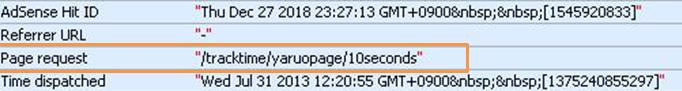
setTimeoutと仮想URL(バーチャルページビューを使います。これはページの滞在時間が10秒に達したら仮想URL(/tracktime/yaruopage/10seconds)をgoogleサーバに飛ばします。なのでGAの離脱ページは滞在時間をカウント出来ない事象に対する解決策と言えますね。
ただ、懸念点としては、ページビューとして計測されてしまうので、全体PVの過去比較等をすると、このスクリプト実装後は多くなってしまいます。こちらも解決可能でして、timetrack専用のプロファイルを作成してしまえばいいんですね。全体比較でみるときは、/tracktime/を除外したプロファイルで見て、ページ単位の滞在時間を把握したい時は、新たに作成したプロファイルで見ることが可能です。
[js]
}
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-AAAAAAA’]);
_gaq.push([‘_setDomainName’, ‘yaruo’]);
_gaq.push([‘_setAllowLinker’, true]);
_gaq.push([‘_setCustomVar’, 1, ‘UserID’, userID, 1]);
_gaq.push([‘_trackPageview’]);
setTimeout(function() {_gaq.push([‘_trackPageview’,’/tracktime/yaruopage/10seconds’]);}, 10000);
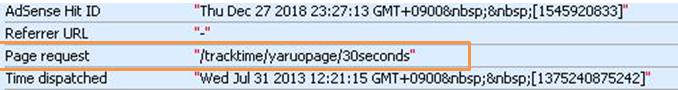
setTimeout(function() {_gaq.push([‘_trackPageview’,’/tracktime/yaruopage/30seconds’]);}, 30000);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
[/js]
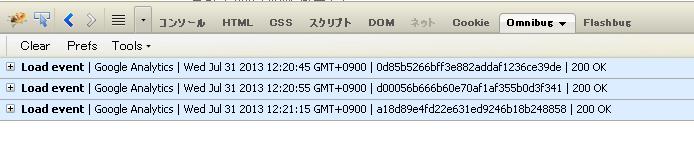
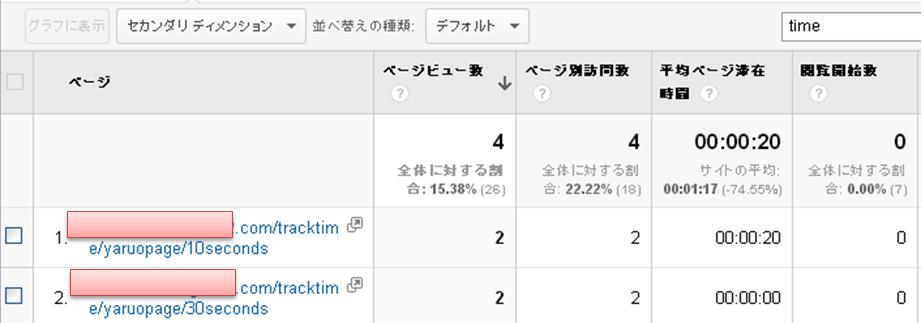
firebugでの計測イメージは下記になります。
ここでは、通常のウェブビーコン+10秒滞在で1個ビーコン飛ばす+30秒で1個ビーコンを飛ばす。
なので計3個の纏まったデータがgoogleサーバに飛んでいます。
明確なCVがない場合は重要ページを幾つかピックアップして、そのページに対してCVと定義してもいいかもしれません。
最新記事
-

【超便利!】googleアナリティクスとグーグルスプレッドシートの連携機能のまとめをまとめてみた 2018/10/25
-

アナリティクス業界の巨人・運営堂さんと俺の焼肉 2017/10/27
-

ページスクロール率を計測しよう(GTM編) 2017/07/28
-

【速報】Google Optimize(グーグルオプティマイズ)がやっと利用できるようになった 2017/03/22
-
![[どっちが人気?]欅坂46と乃木坂46の人気を分析してみた。](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAWgAAADIAQMAAAD/QOnMAAAABlBMVEUAAAD///+l2Z/dAAAAAXRSTlMAQObYZgAAAAlwSFlzAAAOxAAADsQBlSsOGwAAACBJREFUaN7twQENAAAAwqD3T20ON6AAAAAAAAAAAIAXAyPwAAESgDEbAAAAAElFTkSuQmCC)
[どっちが人気?]欅坂46と乃木坂46の人気を分析してみた。 2017/03/09
- ABテストツール…(2)
- GAで使える記事・サイト…(7)
- Google AdSense(グーグルアドセンス)…(2)
- GoogleAnalytics機能・仕様…(28)
- SEO関連…(3)
- wordpress…(3)
- wordpress(ワードプレス)関連…(1)
- アクセス解析のよくある質問…(2)
- アクセス解析の分析手法…(6)
- アクセス解析指標の定義…(5)
- ショッピングカート関連…(1)
- ソーシャル関連ツール…(0)
- タグマネージャー…(9)
- マーケティングデータ収集ツール各種…(1)
- ユニバーサルアナリティクス関連…(4)
- ランディングページ分析ツール…(0)
- リスティング広告関連…(7)
- 接客ツール…(0)
- 改善アイデア…(1)