- TOP
- やる夫で学ぶGoogleAnalytics
- ページスクロール率を計測しよう(GTM編)
ページスクロール率を計測しよう(GTM編)
- 2023/06/08
GTM(グーグルタグマネージャー)でページのスクロール率を計測する方法
実装経験がなかったですが、仕事で始めて実装したので備忘録的に。
プログラムも掲載しますお。

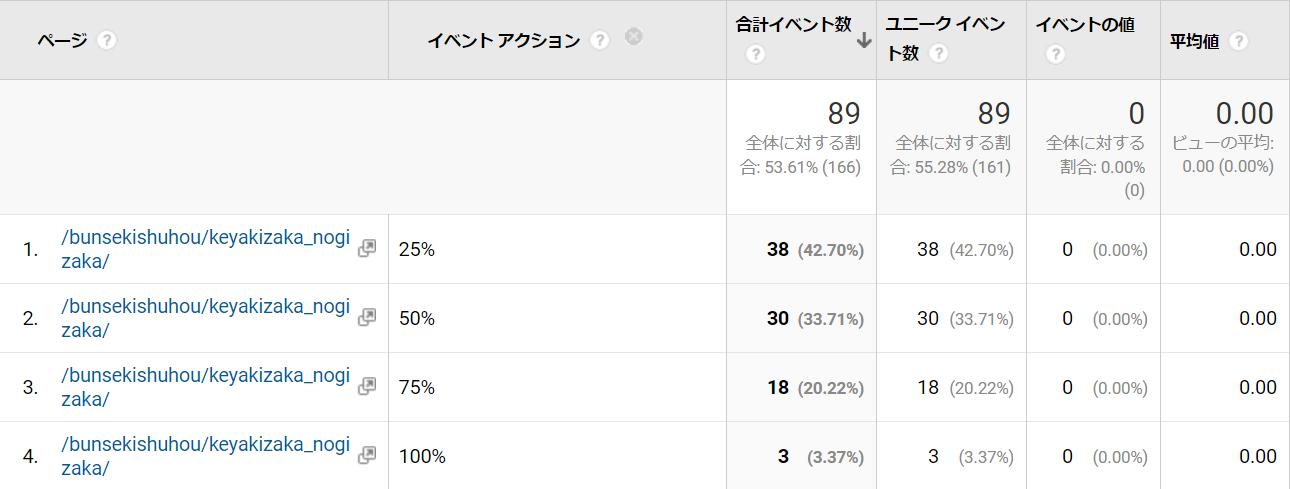
まず計測結果画面から。

googleアナリティクス管理画面から、行動>イベントでの計測確認結果。ページディメンションにイベントアクションディメンションを掛け合せ、特定ページに対してのスクロール率を計測。
まだまだデータ少ないですが、ページの75%以上スクロールした割合は約25%という結果に。SEO対策KWとコンテンツガマッチしているという前提であればまだまだ改善できると数値と判断できるでしょう。グーグルアナリティクス管理画面はメトリクスで構成比率も出してくれるから素敵よね。

実装手順
以下ソースをjson形式で保存。
{
“exportFormatVerion”: 1.3,
“exportTime”: “2015-10-16 20:33:36”,
“containerVersion”: {
“accountId”: “28896164”,
“containerId”: “1607357”,
“containerVersionId”: “0”,
“deleted”: false,
“container”: {
“accountId”: “28896164”,
“containerId”: “1607357”,
“name”: “Scroll Tracking”,
“publicId”: “GTM-T7FDZT”,
“timeZoneCountryId”: “US”,
“timeZoneId”: “America/Los_Angeles”,
“notes”: “”,
“usageContext”: [“WEB”],
“fingerprint”: “1445027600600”,
“enabledBuiltInVariable”: [“DEBUG_MODE”]
},
“tag”: [{
“accountId”: “28896164”,
“containerId”: “1607357”,
“tagId”: “19”,
“name”: “CU – Scroll Tracking – LunaMetrics Plugin”,
“type”: “html”,
“liveOnly”: false,
“parameter”: [{
“type”: “BOOLEAN”,
“key”: “supportDocumentWrite”,
“value”: “false”
}, {
“type”: “TEMPLATE”,
“key”: “html”,
“value”: “”
},
“fingerprint”: “5”,
“firingTriggerId”: [“2147479553”],
“parentFolderId”: “11”,
“tagFiringOption”: “ONCE_PER_EVENT”
}, {
“accountId”: “28896164”,
“containerId”: “1607357”,
“tagId”: “20”,
“name”: “GA – Event – Scroll Tracking”,
“type”: “ua”,
“liveOnly”: false,
“parameter”: [{
“type”: “BOOLEAN”,
“key”: “enableEcommerce”,
“value”: “false”
}, {
“type”: “BOOLEAN”,
“key”: “setTrackerName”,
“value”: “false”
}, {
“type”: “LIST”,
“key”: “fieldsToSet”,
“list”: [{
“type”: “MAP”,
“map”: [{
“type”: “TEMPLATE”,
“key”: “fieldName”,
“value”: “cookieDomain”
}, {
“type”: “TEMPLATE”,
“key”: “value”,
“value”: “auto”
}]
}]
}, {
“type”: “BOOLEAN”,
“key”: “doubleClick”,
“value”: “false”
}, {
“type”: “TEMPLATE”,
“key”: “useDebugVersion”,
“value”: “{{Debug Mode}}”
}, {
“type”: “TEMPLATE”,
“key”: “trackingId”,
“value”: “{{YOUR_GA_TRACKING_ID}}”
}, {
“type”: “TEMPLATE”,
“key”: “trackType”,
“value”: “TRACK_EVENT”
}, {
“type”: “BOOLEAN”,
“key”: “nonInteraction”,
“value”: “true”
}, {
“type”: “BOOLEAN”,
“key”: “enableLinkId”,
“value”: “false”
}, {
“type”: “TEMPLATE”,
“key”: “eventLabel”,
“value”: “{{DLV – attributes.label}}”
}, {
“type”: “TEMPLATE”,
“key”: “eventAction”,
“value”: “{{DLV – attributes.distance}}”
}, {
“type”: “TEMPLATE”,
“key”: “eventCategory”,
“value”: “Scroll Tracking”
}],
“fingerprint”: “0”,
“firingTriggerId”: [“10”],
“parentFolderId”: “11”,
“tagFiringOption”: “ONCE_PER_EVENT”
}],
“fingerprint”: “0”,
“trigger”: [{
“accountId”: “28896164”,
“containerId”: “1607357”,
“triggerId”: “10”,
“name”: “Event – Scroll Tracking”,
“type”: “CUSTOM_EVENT”,
“customEventFilter”: [{
“type”: “EQUALS”,
“parameter”: [{
“type”: “TEMPLATE”,
“key”: “arg0”,
“value”: “{{_event}}”
}, {
“type”: “TEMPLATE”,
“key”: “arg1”,
“value”: “scrollTracking”
}]
}],
“fingerprint”: “1445027600600”,
“parentFolderId”: “11”
}],
“variable”: [{
“accountId”: “28896164”,
“containerId”: “1607357”,
“variableId”: “19”,
“name”: “DLV – attributes.distance”,
“type”: “v”,
“parameter”: [{
“type”: “BOOLEAN”,
“key”: “setDefaultValue”,
“value”: “false”
}, {
“type”: “TEMPLATE”,
“key”: “name”,
“value”: “attributes.distance”
}, {
“type”: “INTEGER”,
“key”: “dataLayerVersion”,
“value”: “2”
}],
“fingerprint”: “0”,
“parentFolderId”: “11”
}, {
“accountId”: “28896164”,
“containerId”: “1607357”,
“variableId”: “20”,
“name”: “DLV – attributes.label”,
“type”: “v”,
“parameter”: [{
“type”: “BOOLEAN”,
“key”: “setDefaultValue”,
“value”: “false”
}, {
“type”: “TEMPLATE”,
“key”: “name”,
“value”: “attributes.label”
}, {
“type”: “INTEGER”,
“key”: “dataLayerVersion”,
“value”: “2”
}],
“fingerprint”: “0”,
“parentFolderId”: “11”
}],
“folder”: [{
“accountId”: “28896164”,
“containerId”: “1607357”,
“folderId”: “11”,
“name”: “LunaMetrics Scroll Tracking Plugin”,
“fingerprint”: “1445027599934”
}]
}
}

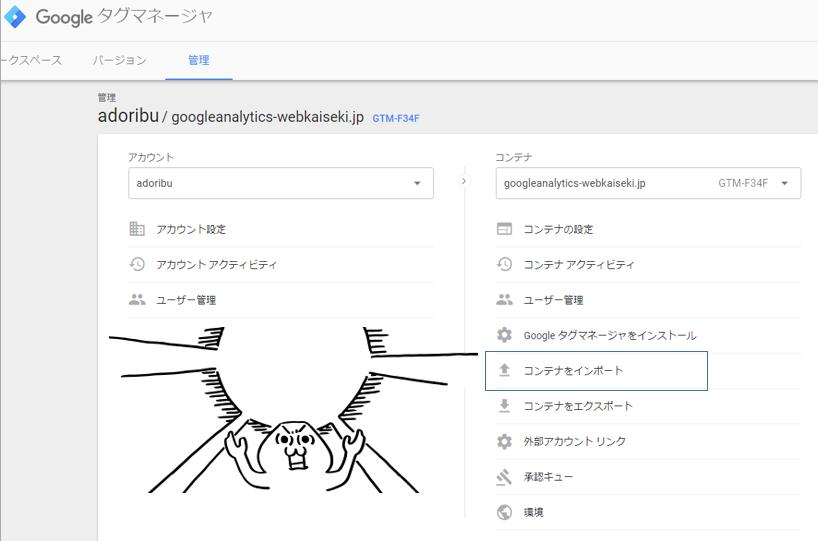
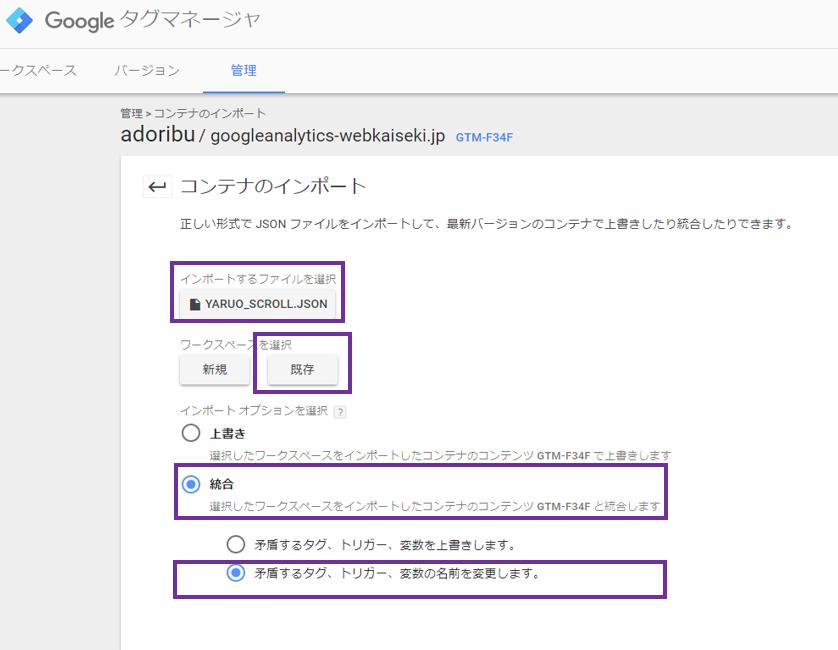
googleタグマネージャー管理画面から、コンテナを選択し、コンテナをインポートをクリック。

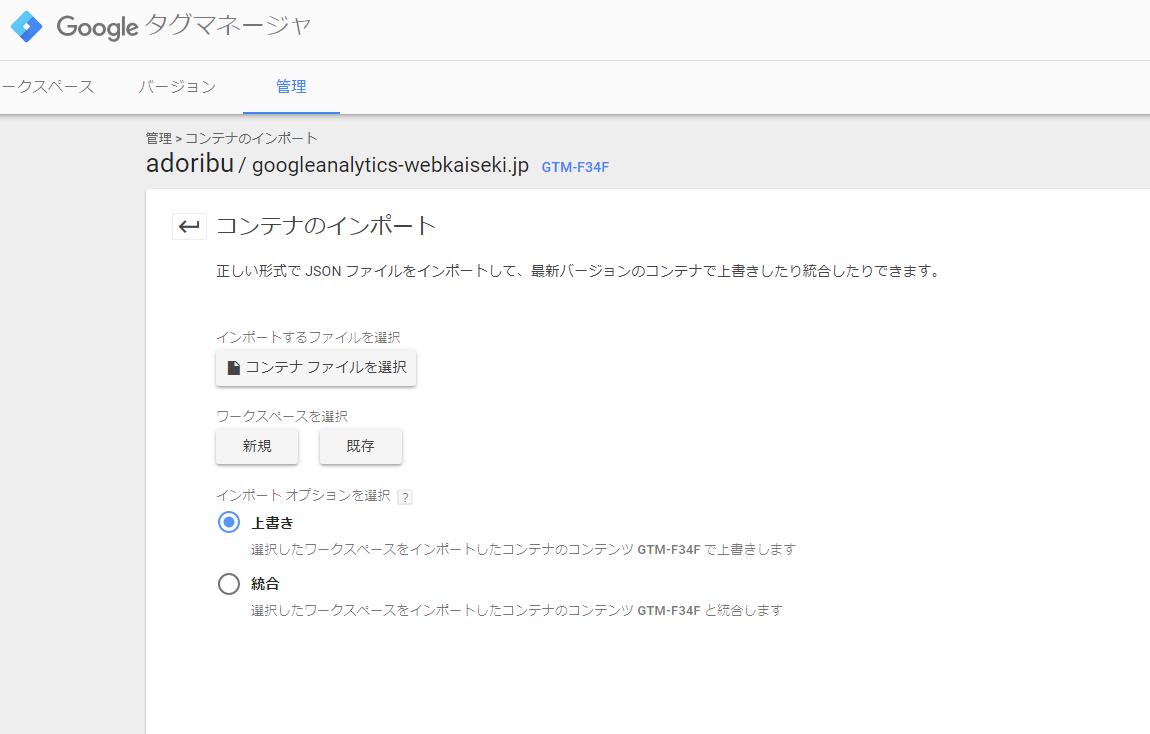
コンテナファイルを選択をクリックし冒頭に保存したjsonファイルを選ぶ。

ワークスペースを選択で既存をクリック。インポートオプションで結合をクリック。矛盾するタグ、トリガー、変数の名前を変更します。をクリック
そうすると、タグ画面でCU – Scroll Tracking – LunaMetrics PluginとGA – Event – Scroll Trackingが出来上がっております。

ここからはもう普通のGTM設定と同じ。一応書きます。
CU – Scroll Tracking – LunaMetrics Pluginには対象ページを指定し、GA – Event – Scroll TrackingにはGAのトラッキングIDをします。
あとはプレビューモードで計測できていれば完璧ですね。
GAの精度の悪い滞在時間よりよっぽど参考になるデータですね。
広告LPの縦の長さがどっちが良いのか、なんて議論することが結構多いとおもいますが、この機能をつかいABテストを実施すればデータアプローチ的に正しい方向に進むことができるでしょうね。
もしかするとスクロール率が90%とかまでいっていなくてCVRが高い場合なんてことあるかもしれませんし。
長いLPに対して下まで見ていればOK、というわけではないですね。
そのへんがきちんとCV設定をする必要がある点でしょうか。

。
ページスクロール率をGAの目標設定し、人気の乃木坂46と欅坂46の記事を分析しようかなー。気が向いたら。

最新記事
-

【超便利!】googleアナリティクスとグーグルスプレッドシートの連携機能のまとめをまとめてみた 2018/10/25
-

アナリティクス業界の巨人・運営堂さんと俺の焼肉 2017/10/27
-

ページスクロール率を計測しよう(GTM編) 2017/07/28
-

【速報】Google Optimize(グーグルオプティマイズ)がやっと利用できるようになった 2017/03/22
-
![[どっちが人気?]欅坂46と乃木坂46の人気を分析してみた。](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAWgAAADIAQMAAAD/QOnMAAAABlBMVEUAAAD///+l2Z/dAAAAAXRSTlMAQObYZgAAAAlwSFlzAAAOxAAADsQBlSsOGwAAACBJREFUaN7twQENAAAAwqD3T20ON6AAAAAAAAAAAIAXAyPwAAESgDEbAAAAAElFTkSuQmCC)
[どっちが人気?]欅坂46と乃木坂46の人気を分析してみた。 2017/03/09
- ABテストツール…(2)
- GAで使える記事・サイト…(7)
- Google AdSense(グーグルアドセンス)…(2)
- GoogleAnalytics機能・仕様…(28)
- SEO関連…(3)
- wordpress…(3)
- wordpress(ワードプレス)関連…(1)
- アクセス解析のよくある質問…(2)
- アクセス解析の分析手法…(6)
- アクセス解析指標の定義…(5)
- ショッピングカート関連…(1)
- ソーシャル関連ツール…(0)
- タグマネージャー…(9)
- マーケティングデータ収集ツール各種…(1)
- ユニバーサルアナリティクス関連…(4)
- ランディングページ分析ツール…(0)
- リスティング広告関連…(7)
- 接客ツール…(0)
- 改善アイデア…(1)