- TOP
- Google アナリティクス
- 【直帰率だけでいいの?】コンテンツの評価に必要な指標と分析手法を公開
【直帰率だけでいいの?】コンテンツの評価に必要な指標と分析手法を公開
- 2020/02/13
- コンテンツ分析
直帰率はコンテンツの評価を行う最も基本的な指標

アクセスの多いページや新しく作成したページの評価をするときに、Googleアナリティクスのどんな指標を使っていますか?
多くのかたは直帰率や離脱率、次いでページ平均滞在時間を利用しているのではないでしょうか。
もちろんこの指標だけでも数値の比較を行いページ改善を行うこともできます。
しかし指標の意味をきちんと理解した上で利用をしないと、誤った理解と施策に繋がってしまう事があります。
今回は直帰率の正解な理解と正しい利用方法、そしてより正解にユーザ行動を把握するための指標と使い方について記していきます。
ユーザ行動視点で直帰の理解をしよう

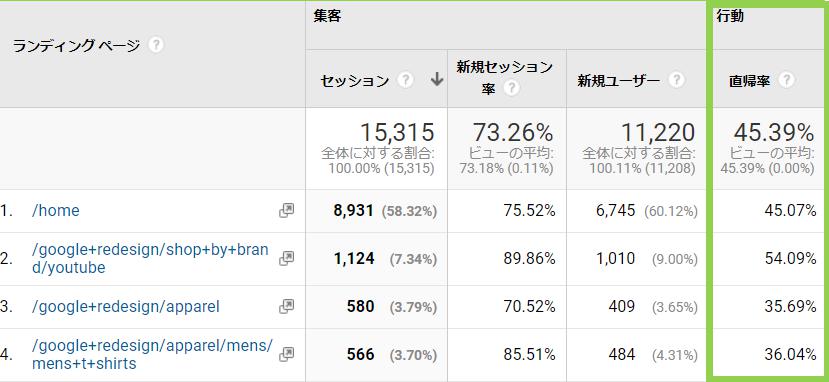
まず直帰率はサイトに訪問したページ(入り口ページやランディングページと呼びます)だけを見て、離脱したセッションの割合を指します。
言い換えると1ページだけを見て去ってしまった人がどれくれいか、という事になります。
基本的にはサイトに訪問してくれて、1ページだけを見るよりもたくさん見てもらう方が良いので、直帰率が高いとなるとページを改善しましょうという流れになるのです。
検索エンジンの進化で直帰の考え方は変わった
ただここで注意が必要です。
それは検索エンジンが進化しているという点です。
10年~15年前の昔の検索エンジンは、どんなキーワードを打っても、そのサイトのTOPページが上位に表示される可能性が高かったです。
まだ検索エンジンが賢くなかったからでしょう。
しかし今の検索エンジンはユーザが打つキーワードにとってより関連性・親和性の高いページを上位に表示します。
ユーザにとっては少ないクリックで目的の情報にたどり着けるわけであって、これは検索エンジンの狙いでもあります。
このような検索エンジン側の進化を背景に直帰率を考えるといかがでしょうか?
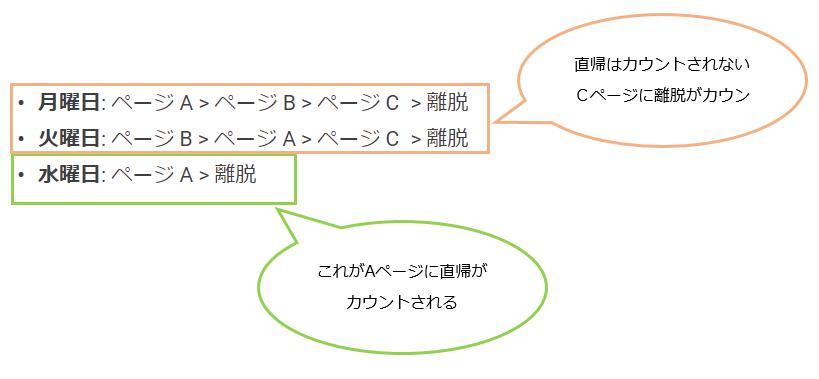
ユーザは詳細なキーワードを打ち、目的の詳細ページに入口ページとして訪れ、情報を取得し満足し離脱をする これは直帰です。
はたまた、詳細なキーワードを打ち、詳細ページに来たが、情報がなかったりわかりにくかったりで直帰をした。 これも直帰です。
どうでしょうか。ユーザの満足度は全く違うのに、いずれも直帰としてカウントされてしまいます。
ここまで理解が進んでくると、直帰率だけでのコンテンツ改善だと厳しいと思われるのではないでしょうか。
ページ(コンテンツ)改善において本質的に必要な指標は、カスタム指標のグーグルアナリティクスのスクロール設計とタイマー設計。

スクロールの計測はgoogleアナリティクスのイベントトラッキングの機能を利用します。イベントという概念はページ(URL)の遷移がない状態でのページ上での行動を計測するときに有効です。
グーグルアナリティクスのイベントトラッキングの例を上げます。
ECサイトのカート追加ボタンや、スマホ時の電話タップボタン、外部サイトへのタップ計測やSNSシェアボタンなど、様々な計測が可能です。ただそのサイトにおいて価値の低い動作においては実装・計測を行う必要はありません。大事なことは課題を解決するためのどの指標をKPIとして、そのKPIを改善するためにデータ蓄積、分析、改善を行い成果を上げる事です。
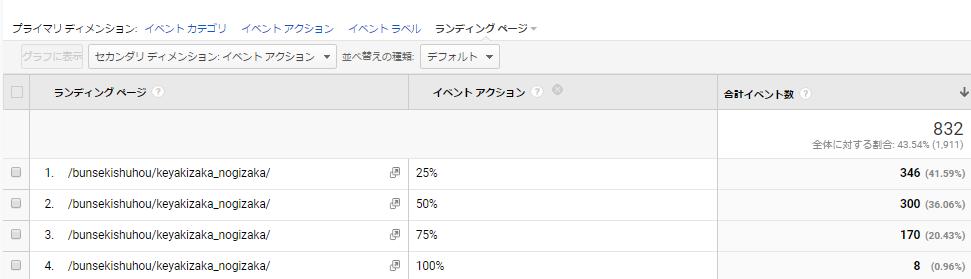
スクロール設計の場合は、その名のとおりどこまでスクロールをしたかといった行動を率で計測することが、可能です。
なので、50%の半分まで見てくれた!とか、80%の記事の部分は全部みてくれた!といった評価が可能です。コンテンツの重要度がます昨今、必要なkpiになることは間違いありません。
一方タイマー設計は、ページが表示されてから(読み込まれてから)指定した秒数でイベントを計測することが可能です。
ページに滞在している時間が長いほど文字を読んでくれていルという定義であればこちらも必要なkpiとなります。ちなみにですが、googleアナリティクスにはデフォルトの指標でページ滞在の精度は低いです。なぜならページ遷移間の秒数を計測しているためです。
つまり直帰と離脱ページは滞在時間のカウントがされないということです。

計測したスクロール率の分析手法。スクロール率(読んでくれているか)と成果(CV,CVR)の関係性をデータで表す。
もう1歩進んだ使い方もご紹介します。
スクロールの実装と計測を行い、どこまで記事を読んでくれているかの確認は出来ました。ただ記事を読んでくれたユーザが、その後CVをしてくれたかが最も重要です。(メディアサイトの場合を除く)
要は、コンテンツマーケティングを行う目的はそのサイトの成果(コンバージョン)を増加させるためです。ですので、記事を読んでくれたとしてもコンバージョンに貢献しているか、寄与しているかという視点が重要です。
グーグルアナリティクスやグーグルタグマネージャーで設定面の記事はそれなりに見受けられますが、データの活用面における記事は少ないと感じてましたので、書いてしまおうと思います。
アナリティクスのセグメント機能を利用

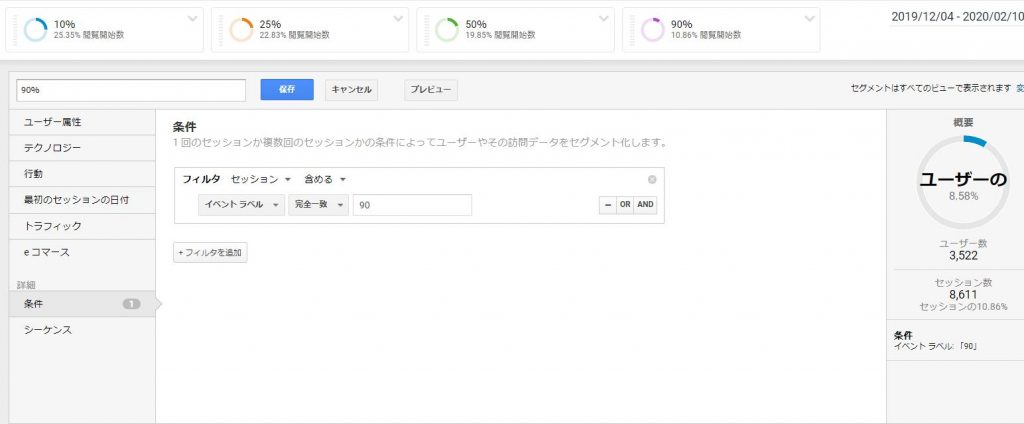
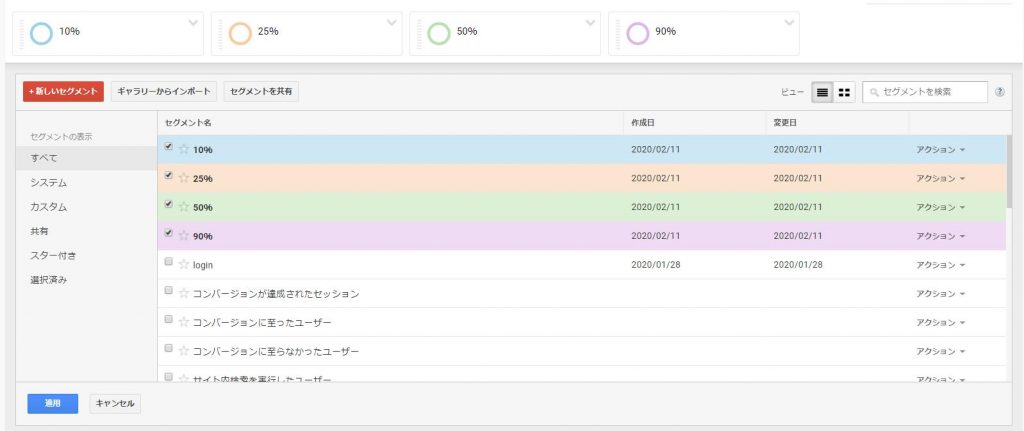
計測したスクロール率をセグメントで設定します。
そうすることで、ユーザ行動(セッションやユーザ)とデータが紐付き、スクロール率とCV/CVRの相関が追えます。

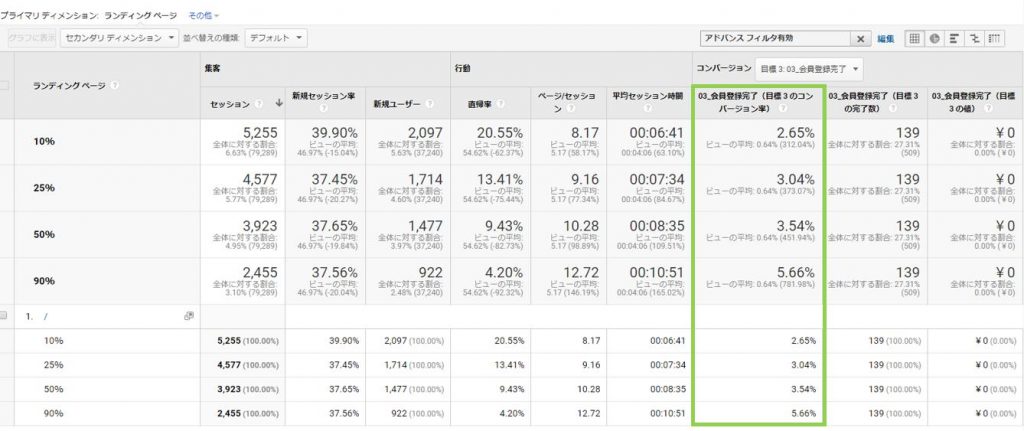
データ分析の基本はセグメントと比較です。今回の場合だとスクロールのセグメントを4つ作成します。そしてレポートに反映すると次のようになります。

トップページのスクロール状況だけでなく、どこまでスクロールしたユーザがコンバージョンが多いかがわかります。このデータでは90%以上スクロールした時のCVRが最も高いことがわかました。このようなユーザデータが取れてくるとどの箇所から改善を進めていくべきかというヒントが多く生まれます。
今思いつきで書いただけのものも記しておきます。
- ページ下部まで読んだ場合はCVに繋がってくれている。健全といえる。
- よりページ下部まで見てもらうためにページ上段・中段の構成を考える(このときにヒートマップツールがあると便利です)
- スクロール率90%の箇所でどの導線に遷移しているか、またはその時のCVRを見て、ページ下部のページ構造を改善に成果を伸ばす
このようにページの改善を行うためには、今そのコンテンツがどれくらい利用されているか、どの部分(訴求)がユーザに効果を与えいるかがわかります。
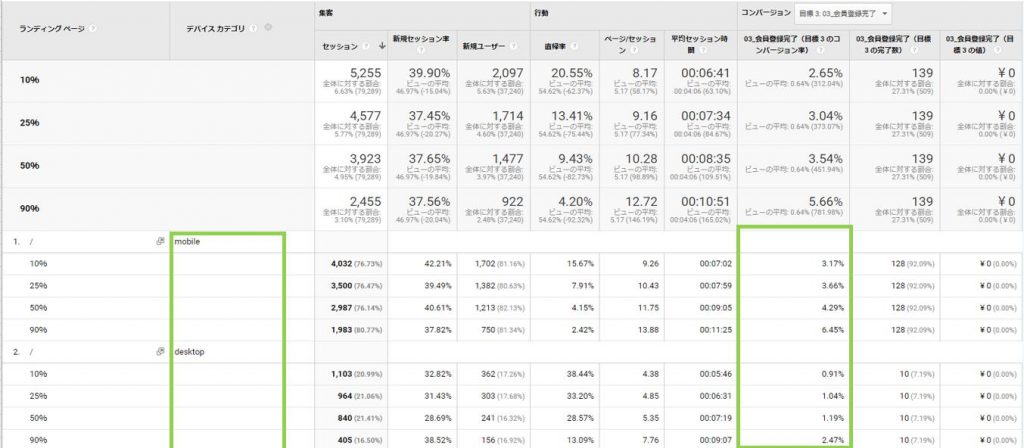
様々なセグメントを追加してこのデータを見ても面白い(ここではデバイス別)

まとめ
- 直帰率の指標だけではコンテンツが読まれているかを把握する事は不可能
- グーグルアナリティクスのデフォルト機能だけでは限界がある
- ベントトラッキングを利用してスクロール率やタイマー(正確な滞在時間)をコンテンツ評価の指標としよう
- アナリティクスで取得したデータはセグメント機能を使って、スクロール率とCVの関係性を見て分析を行おう
- CVに貢献しているコンテンツの訴求を強化する。逆にスクロールを深くしていてもCVに貢献していないコンテンツを改善するなど、施策を打とう
最新記事
-

サウナダッシュボード 2025/11/19
-

日本のサウナ情報を網羅するダッシュボード公開 2024/11/20
-

無料で使えるBI(可視化)ツールのご紹介 2022/11/25
-

GTMでpageQery変数の頭に?マークをつけるカスタムjavascript 2022/05/24
-

GCPエンジニアが語るBigQueryを使うメリット 2021/12/18
- abテスト…(0)
- adwords…(0)
- cookie…(0)
- cv…(0)
- cvr…(0)
- ecサイト…(0)
- ec情報…(0)
- eコマース…(0)
- facebook…(0)
- firebug…(0)
- ga_social_tracking-js…(0)
- google…(0)
- google-adsense…(0)
- google-optimize…(0)
- googleanalytics…(0)
- googleanalyticsトラッキングコード…(0)
- googleアカウント…(0)
- googleグーグルatmosphere…(0)
- gtm…(0)
- html…(0)
- ltv…(0)
- notprpvited…(0)
- omnibug…(0)
- quillengage…(0)
- seo…(0)
- sko…(0)
- social…(0)
- utm…(0)
- utma…(0)
- yahoo…(0)
- ydn…(0)
- ytm…(0)
- アクセス解析…(0)
- アクセス解析業界…(0)
- アドセンス…(0)
- アドバンスセグメント…(0)
- アドワーズ…(0)
- アナリティクス分析…(0)
- いいね計測…(0)
- イベントトラッキング…(0)
- ウェブマスターツール…(0)
- オプティマイズリー…(0)
- カイゼンプラットフォーム…(0)
- カグア…(0)
- カグア吉田…(0)
- カスタムフィルタ…(0)
- カスタムレポート…(0)
- カスタム変数…(0)
- キャンペーン…(0)
- グーグル…(0)
- クライアントデータ…(0)
- クラウド…(0)
- クリックカウント…(0)
- クリックテール…(0)
- クロスデバイス…(0)
- クロスドメイン…(0)
- コンサルタント…(0)
- コンテンツマーケティング…(0)
- コンテンツ分析…(1)
- コンテンツ改善…(1)
- コンバージョン…(0)
- サードパーティタグ…(0)
- サブドメイン…(0)
- サンクスページ…(0)
- スクロール率取得…(1)
- スマートフォン…(0)
- セッション…(0)
- セミナー…(0)
- ソーシャル…(0)
- ターゲティング…(0)
- タグマネージャー…(0)
- ツリーマップ…(0)
- データバインディングエクスプレッション…(0)
- ディスプレイネットワーク…(0)
- デフォルトタグ…(0)
- ドメイン跨ぎ…(0)
- トラッキング…(0)
- トラッキングコード…(0)
- トラフィック…(0)
- トランザクション…(0)
- トリガー…(0)
- パラメータ…(0)
- ファーストビュー…(0)
- ページの価値…(0)
- マーケティング…(0)
- マルチチャネル…(0)
- メトリクス…(0)
- ヤフー…(0)
- ヤフータグマネージャー…(0)
- ヤフーリスティング…(0)
- ユーザ属性…(0)
- ユーザ行動…(0)
- ユニークイベント…(0)
- ユニバーサルアナリティクス…(0)
- ユニバーサルタグ…(0)
- ライフタイムバリュー…(0)
- リアルタイムレポート…(0)
- リスティング広告…(0)
- リスト…(0)
- リファラ…(0)
- リマーケ…(0)
- リンクタグ…(0)
- 共有…(0)
- 別ドメイン…(0)
- 同期…(0)
- 実店舗…(0)
- 広告…(0)
- 有償ツール…(0)
- 無料ツール…(0)
- 直帰率…(1)
- 間接効果…(0)
- 集客レポート…(0)
- 高機能…(0)